なんか色々情報を集めていると「Wordpressをssl化(https)して運営しないとダメなのかな?」という気分になってきますよね。
今すぐ絶対やらなければいけないことはないですが、将来的には必要になってくるので早めの段階でssl化しておく方が良いでしょう。エックスサーバーならssl化は無料ですしね。
ここではエックスサーバーを利用中の方が、ワードプレスをssl化(https)して運営するための方法を一からまとめてみました。
初めからssl化(https)で運営する方法だけでなく、途中からssl化(https)に変更する手順も紹介しています。
目次
ドメインをssl(https)対応にしよう
初めからssl(https)でワードプレスを運営する方はこちら
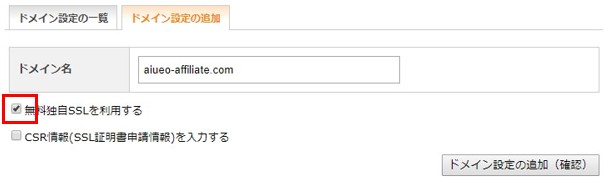
エックスサーバーでドメインを登録するときに「無料独自sslを利用する」にチェックを入れておこう↓

これで「ドメイン設定の追加」をクリックすれば、「http」だけでなく「https」でもサイトを表示できるようになります。
ただし、ssl化には1時間程度かかりますので、すぐにアクセスしてもダメです。1時間程度待っておきましょう。
⇒エックスサーバーへのドメインの登録方法はこちらで解説しています
すでにワードプレスを運営していて途中からssl(https)で運営したい方はこちら
エックスサーバーにすでに登録しているドメインをssl対応にします。
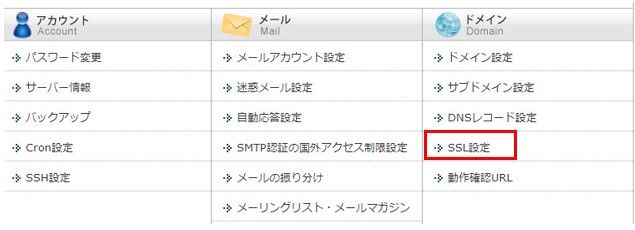
エックスサーバーにログインして以下の「SSL設定」をクリックします↓

所有中のドメインの中から、SSL化したいドメインを探し、右側にある「選択する」をクリックします↓

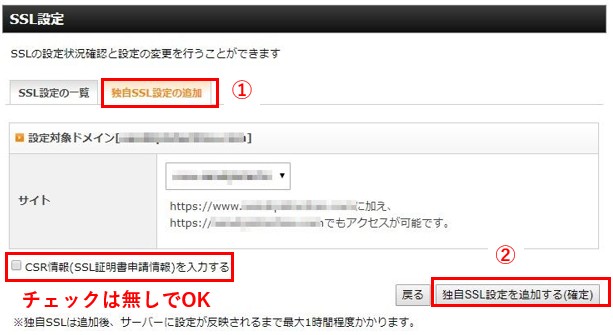
①の「独自SSL設定の追加」タブをクリックし、②をクリックします。CSR情報のところはチェックを入れる必要はありません↓

こちらも同様にssl化には1時間程度かかりますので、しばらく放置しておきます。
WordPressにログインしてURLをhttpsに変更する
これは初めからSSLで運営する人も、途中からSSLで運営する人も必要な設定です。
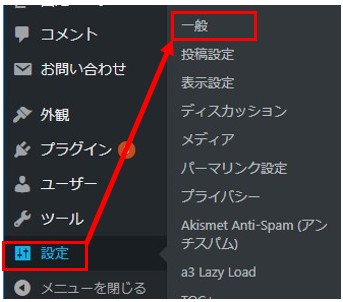
ワードプレスにログインした後、左サイドバーから「設定」⇒「一般」の順にクリックします。

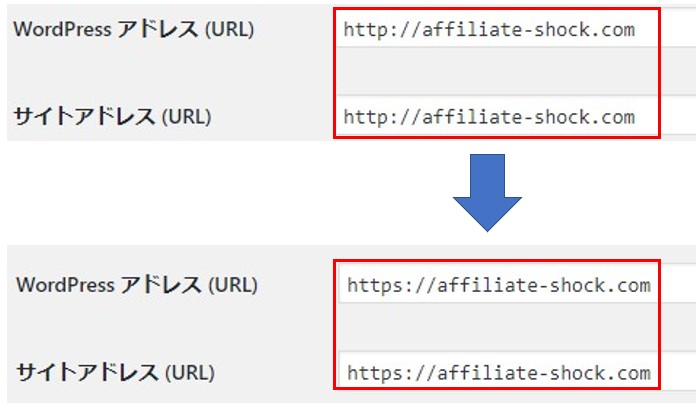
WordPressアドレス(URL)とサイトアドレス(URL)を「http://・・・」⇒「https://・・・」に変更して保存する↓

サーバーでの独自SSLの設定が反映されていれば、これで「https://・・・」にアクセスするとサイトが表示されるはずです。
(「・・・」の部分にはあなたが所有するドメインを入力してください)
httpからhttpsにリダイレクトする設定をしておく
こちらも初めからSSLで運営する人も、途中からSSLで運営する人も必要な設定です。
現状のままだと、「http://・・・」と「https://・・・」の2つ同じサイトが存在していることになり、重複コンテンツ判定でペナルティを受けてしまう可能性があります。
それを避けるために、「http://・・・」にアクセスした人をリダイレクトで「https://・・・」に移動させる設定をしておく必要があります。これで重複コンテンツとみなされることはなくなります。
また、これまで「http://・・・」で運営していた人はこの設定をしておかないと、以前のドメインの評価を受け継ぐことができなくなるので、新規ドメインで新しくサイトを作ったような感じになってしまいます。
この設定は忘れずにやっておきましょう。
エックスサーバーにログインして、左サイドバーの下にある設定対象ドメインの項目で、今回SSL化したドメインを選択します。その後「設定する」をクリックします。

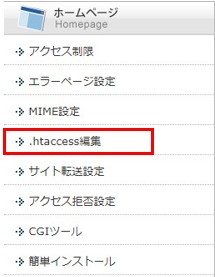
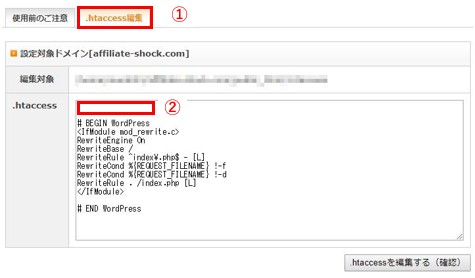
その状態で以下の「.htaccess編集」をクリックします↓

①で「.htaccess編集」の方のタブをクリックします↓。その次に②の所にタグをコピーしていきます。

②の所に貼り付けるタグは以下です。
|
1 2 3 4 5 |
<IfModule mod_rewrite.c> RewriteEngine on RewriteCond %{HTTPS} !=on [NC] RewriteRule ^(.*)$ https://%{HTTP_HOST}%{REQUEST_URI} [R=301,L] </IfModule> |
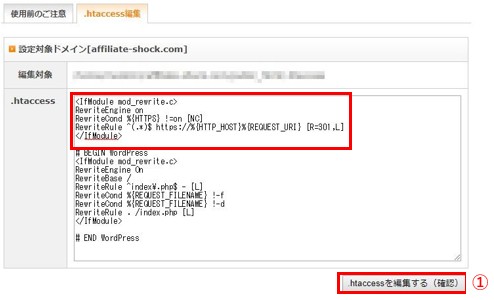
貼り付けると以下のようになります↓。最後に①の「.htaccessを編集する(確認)」をクリックしてください。その後、確定をクリックします。

初めからSSL化してワードプレスを運営する人はココで完了になります。あとは普通に運営していけば、httpsで運営できます。
サイト内の内部リンクをhttpからhttpsに書き換える(Search Regex利用)
ここからは、途中でhttpからhttpsに変更して運営する人に必要になる設定です。
この設定はやらなくてもhttpsで運営可能ですが、Googleの意向を考慮すると、サイト内のすべてのリンクが「https」であることに意味があります。
ですのでこれまで記事内などに貼っている内部リンクを全て「http」から「https」に書き換える必要があります。
手動でやるのは大変なので「Search Regex」というプラグインを利用しましょう。

このプラグインをインストールしていない人はワードプレスにログイン後「プラグイン」⇒「新規追加」からインストールしてください。
有効化したら、ワードプレスのサイドバーの「ツール」⇒「Search Regex」をクリックします↓

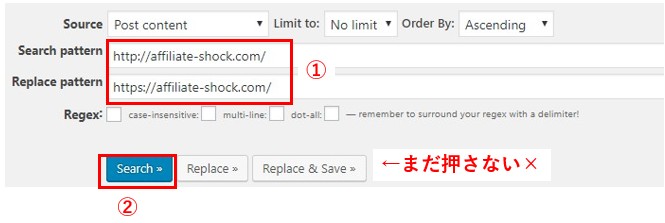
以下の①に置換前のURLと置換後のURLを入力します。

Search pattern:「http://・・・」
Replace pattern:「https://・・・」
を入力します。
これによって「http://blogger-yamato.com/abc/」などの内部リンクも「https://blogger-yamato.com/abc/」に変換されることになります。
「・・・」の所はあなたが所有しているドメイン名を入力してください。
次に②の「search」をクリックします。いきなり「Replace&Save」を押さないようにしてください。
「search」をクリックすると、これから置換される予定の場所が表示されます。予定していない場所が置換されることになっていないかを確認してください。
予期せぬところが置換されてしまうとかなり面倒なのでしっかり確認してくださいね。
問題ないことが確認出来たら、「Replace&Save」をクリックします↓

ここまで完了すれば、ブラウザーの上部のURL部分が以下のように「保護された通信」となっていると思います。
これはGoogle Chromeの表示ですが、Fire FoxやIEなどでも同様に保護されている旨の表記や緑色の南京錠マークが出ていると思います。
もしビックリマーク「!」がでていたり、保護されていない旨の表記がある場合にはサイト内のどこかに「http://・・・」の表記があるはずです。
以下を確認してみてください。
SSLエラーが起こる場合のチェック項目
テーマ内にhttpがある
「Search Regex」では投稿記事内のリンクしか置換できません。
あなたが利用しているワードプレスのテンプレート(テーマ)内で「http://・・・」の表記がある場合には、SSLエラーになります。
自分でテーマ編集をした記憶がある人は再度編集して「https://・・・」に修正しましょう。
自分で編集した記憶がない場合でも、テンプレートで外部の画像を読み込んでいる場合にhttpになっている場合があります。そのあたりも含めて確認が必要になります。
新しいテンプレートでは大丈夫だとおもいますが。。。
ウィジェット部分にhttp表記がある
ウィジェット部分も「Search Regex」では置換できません。自分でウィジェットの編集をしたことがある人は確認してみましょう。
カエレバを使っている
カエレバのタグ内の画像リンクがhttpになっている場合があります。「Search Regex」を利用して以下の置換を行ってみてください。
Search pattern:「http://ecx.images-amazon.com」
Replace pattern:「https://images-fe.ssl-images-amazon.com」
アフィリエイトリンクがhttpになっている
各ASPは現在httpのアフィリエイトリンクとhttpsのアフィリエイトリンクを用意してくれています。
httpsの方のアフィリエイトリンクを使うようにしましょう。
過去に設置したリンクがhttpの方の場合は、修正してください。
まとめ
SSL化はいずれはやることになる作業なので、早めにやっておきましょう。
注意すべき点は「Search Regex」で間違って予期していない部分を置換してしまわないことです。
その点さえ注意して作業すれば、難しいことはないと思います。
分からないことなどあればコメント欄にどうぞ。