WordPress(ワードプレス)をSSL(https)化するのって大変そうですよね。
でもこれから解説する方法でやれば簡単にロリポップでWordPressブログをSSL化できます。
SIRIUS(シリウス)の場合は途中からやり方が違います。そのあたりも解説します。
そもそもSSL(https)化する必要ある?
SSL化がGoogleが推奨していますよね。わずかではあると思いますが、評価の対象になるとも言っています。
一方でSSL化すると、旧URL(http)⇒新URL(https)にリダイレクトすることになります。この時に旧URLの評価が新URLに上手く受け継がれないという事例がたまに起こります。
そうではなくてもしっかり受け継がれるまでの2-3週間の間にアクセスが落ちるという事例も多々あります。
新規で立ち上げたワードプレスの場合はSSL化することによるデメリットはありませんが、すでに運営しているブログをSSL化するには上記のようなデメリットがあるという事も知っておいた方がいいでしょう。
ただしGoogleが推奨している以上、いずれはやったほうがいいものです。
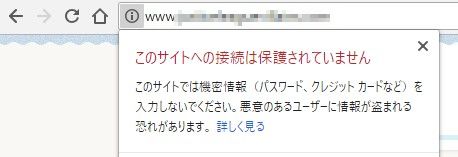
またSSL化されていないブログを開くと、URLの所に「i」マークが出ていて、クリックすると以下のような警告が出ます。 なんとなく訪問者に対して悪い印象を与えそうですよね。
なんとなく訪問者に対して悪い印象を与えそうですよね。
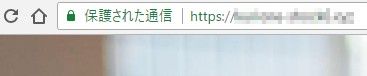
SSL化した場合は以下のように「保護された通信」となり、緑色の南京錠が出ています。

SSL化は今すぐやる必要はないですが、これらの事を考えるとやっておいた方がいいかなと思います。
SSL化自体は以下の方法で簡単にできますので、一つずつ見ていきましょう。
ロリポップでドメインをSSL化する
まずドメイン自体をSSL化する必要があります。それはロリポップにログインして行います。
左サイドバーから「セキュリティ」⇒「独自SSL証明書導入」の順に選択します↓

以下のような画面が表示されますが、これは有料のSSLなのでもっと下にスクロールしていきます。

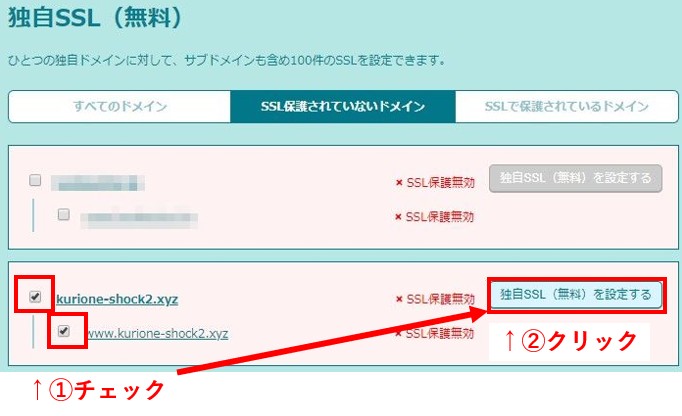
以下のように独自SSL(無料)のコーナーを発見したら、その中からSSL化したいドメインを見つけて、以下のようにチェックを入れます。その後「独自SSL(無料)を設定する」をクリックしてください↓

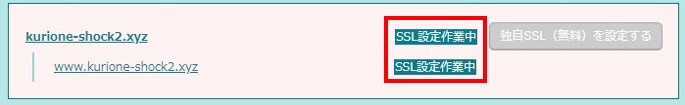
すると以下のように「SSL設定作業中」となります。

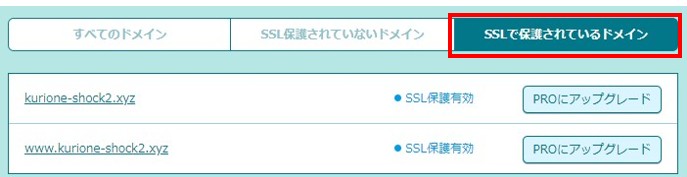
しばらくすると「SSLで保護されているドメイン」のタブにドメインが追加されます。以下のように追加されていたらドメインのSSL化は完了しています。

SSL化はすぐに行われることもあれば1時間程度待たされることもあります。今回は10分位待ちました。
SIRIUS(シリウス)の人はここまでが同じで、この後の操作が変わります。以下を参考にしてSSL化を完了させてください。
バックアップを取っておこう
ワードプレスを色々とつつく前にはバックアップを取っておくのが必須です。
SSL化は簡単ではありますが、操作ミスでどうにもならなくなってしまうこともあり得ます。
バックアップは以下を参考にしてみてください。

「Really Simple SSL」でSSL化を完了させる
この後やるべきことは以下の3つです。
- サイトのURLをhttp⇒httpsに変更する
- http⇒httpsにリダイレクト
- サイト内のリンクをhttp⇒httpsに書き換える
これを手動でやると結構大変なんですよね。でも「Really Simple SSL」というプラグインを使えば、ボタン操作だけで簡単に「1-3」までをやってくれます。
デメリットは以下の2つです。
・プラグインを停止したらSSLではなくなる
・Javascriptで動いているので、ブラウザー側でJavascriptを停止させている人のブラウザーではSSLにはならない
とはいえ、それはごく一部の人なので、プラグインで簡単にSSL化しても問題ないと思います。実際このプラグインは100万ダウンロードを超えているので多くの人に利用されています。
ワードプレスにログイン後、左サイドバーから「プラグイン」⇒「新規追加」の順にクリックします↓

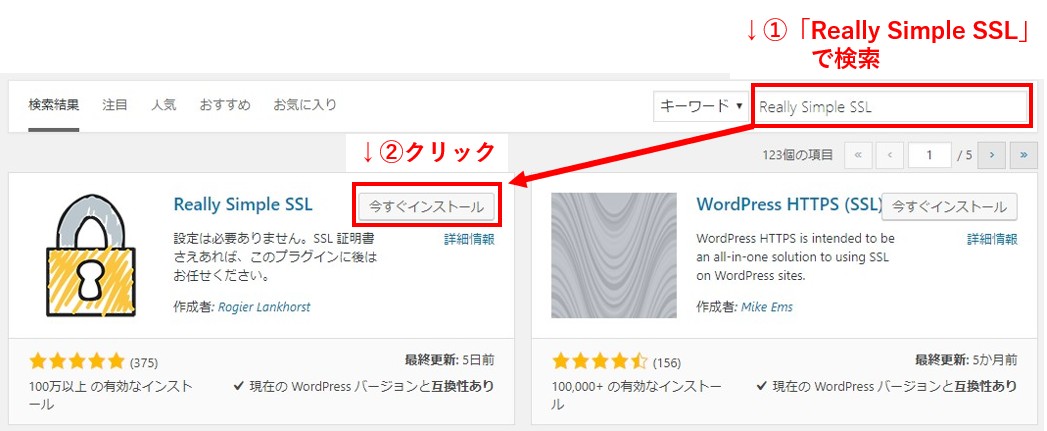
右上の検索窓で「Really Simple SSL」と検索して出てきたプラグインの「今すぐインストール」をクリックします。

インストールできたら右上に「有効化」のボタンが表示されるので、それをクリックしてください↓

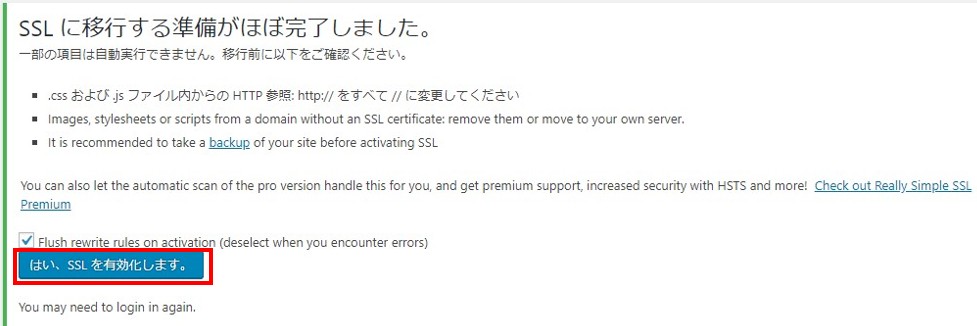
自動で以下の画面に移動します。赤枠のボタンをクリックします↓

ここには「cssやjsファイル内にhttp://の記述がある場合は手動で全て//に変更してください」ということと「SSL化されていない画像やスクリプトは手動で変更してください」ということが書かれています。
cssやjsを触ったことが無い人は関係ありません。触ったことがある人は変更方法は分かると思いますので、「http://」⇒「//」に変更しましょう。これは後からで問題ありません。
またSSL化されていない画像というのはアフィリエイトバナーなどです。ASPでSSL化されていない画像を使ったバナーを取得しているのであれば、SSL化されたバナーを取得するようにしてください。最近はどこでもSSLに対応しています。
こちらも後からで構いません。
先ほどの赤枠のボタンをクリックすると、強制的にログアウトします。ログアウトしない人は、左サイドバーのどこかをクリックしてみて下さい。ログアウトすると思います。
再度ログイン情報を入力してログインします↓
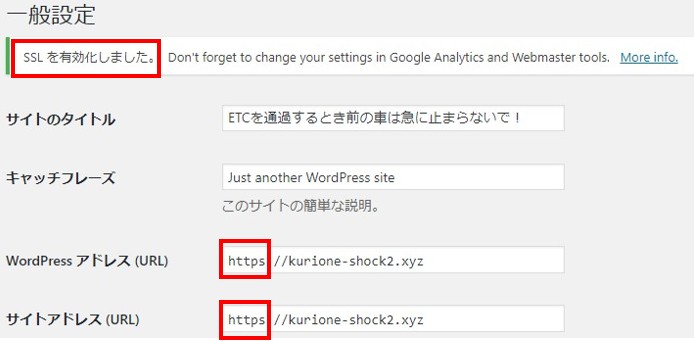
左上に「SSLを有効化しました」と表示されていればOKです。またWordPressアドレスとサイトアドレスがhttpsになっていることを確認してください↓

あなたのドメインにhttpでアクセスしましょう。httpsにリダイレクトされると思います。以下のように緑色の南京錠が出ていると思います。
上記画像はGoogle Chromeの場合なので、ブラウザーによって少し違いはあると思いますが、緑色になっていればOKです。
もしここまでの作業をやって上記のように緑色になっていない場合は、サイト内のどこかに「http」の記述があるという事です。
先ほど説明したcssやjs内にhttpの記述が無いかの確認と、アフィリエイトバナーがhttpになっていないかを確認してください。
記事内にある「http」は編集画面では「http」のままだと思いますが、サイトが表示されるときにjavascriptで自動でhttpsに変換されるようになっていますので問題ありません。
まとめ
ロリポップは無料SSLに対応していますので簡単にSSL化できますね。
また「Really Simple SSL」を利用すればボタン一つでSSL化できます。
難しそうでためらっているなら、この流れの通りにやってみてください。