「AddQuickTag」と聞いても何をするプラグインなのか良く分からないかもしれませんが、ワードプレスを運営する上でめっちゃ便利なプラグインなんです。
囲い枠(ボックス)や下線などいちいちタグを打っていたら面倒でたまらないですよね。
AddQuickTagに良く使うタグを登録しておけば、ボタン1つで呼び出せるのでめちゃくちゃ楽になります。
下線や囲い枠のタグも紹介するので、AddQuickTagに登録しておきましょう。
目次
AddQuickTagをワードプレスにインストールする

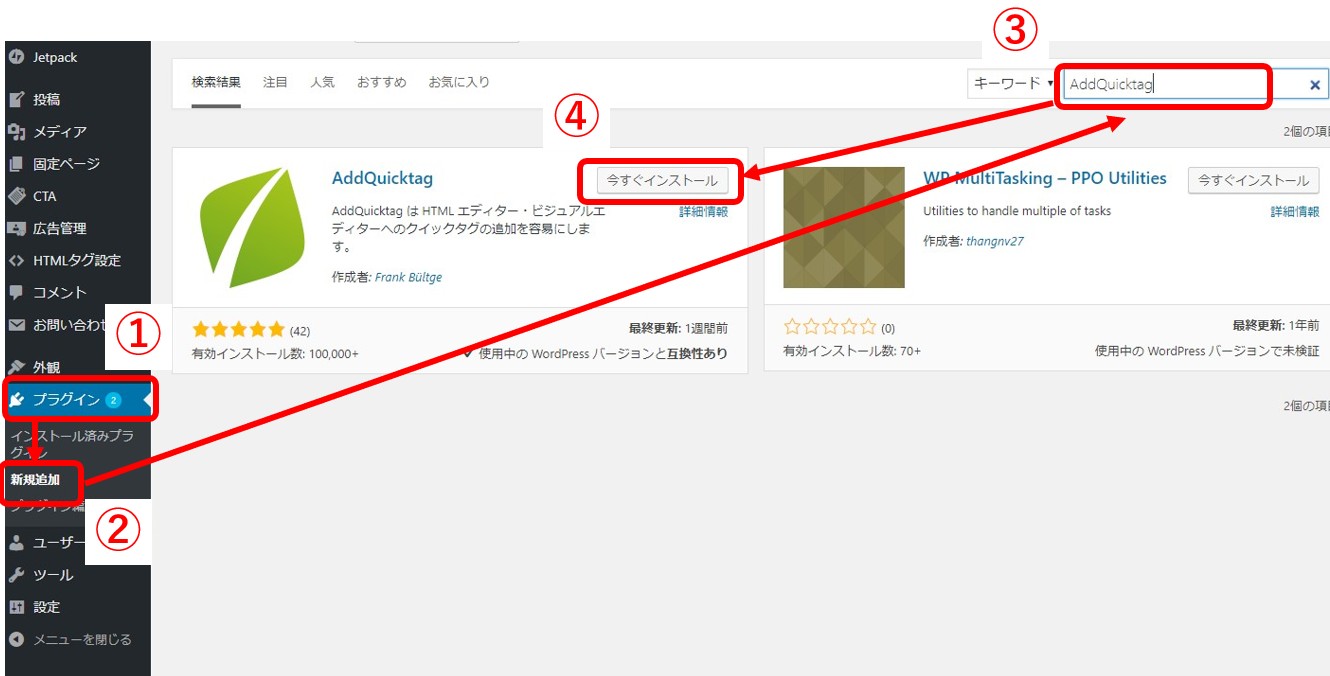
ワードプレス管理画面の左サイドバーから①「プラグイン」⇒②「新規追加」の順にクリックします↑
③の検索窓に「AddQuickTag」と入力し、出てきたAddQuickTagの④の「今すぐインストール」をクリックします↑

「今すぐインストール」ボタンが「有効化」ボタンに変わります。「有効化」をクリックしてください↑。
「AddQuickTag」の設定と使い方
AddQuickTagの設定方法

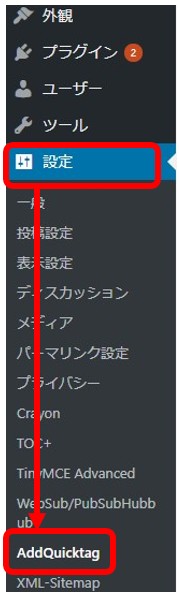
左サイドバーから「設定」⇒「AddQuickTag」の順にクリックします↑

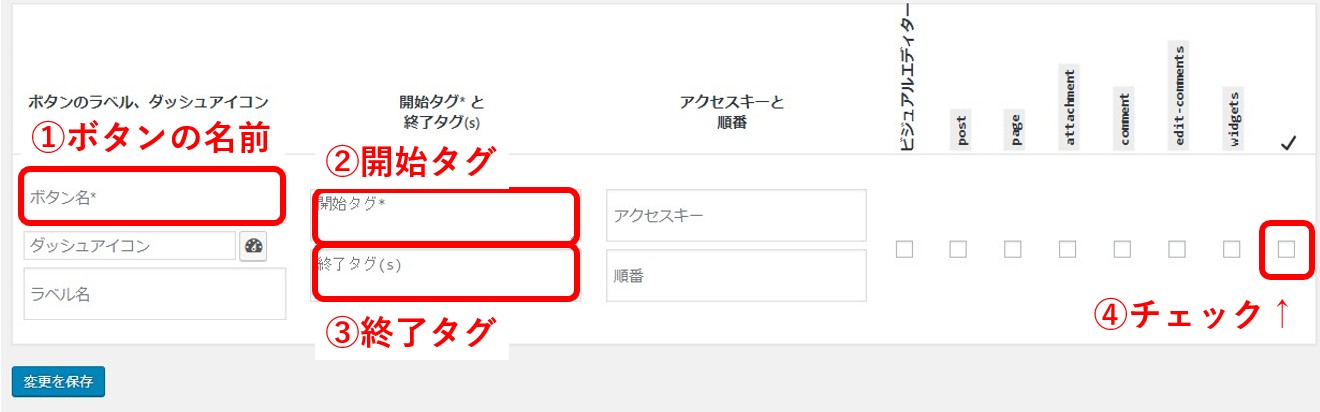
①ボタンの名前
②開始タグ
③終了タグ
④チェックを入れる:チェックを入れると他のチェックボックス全てにチェックが入る。
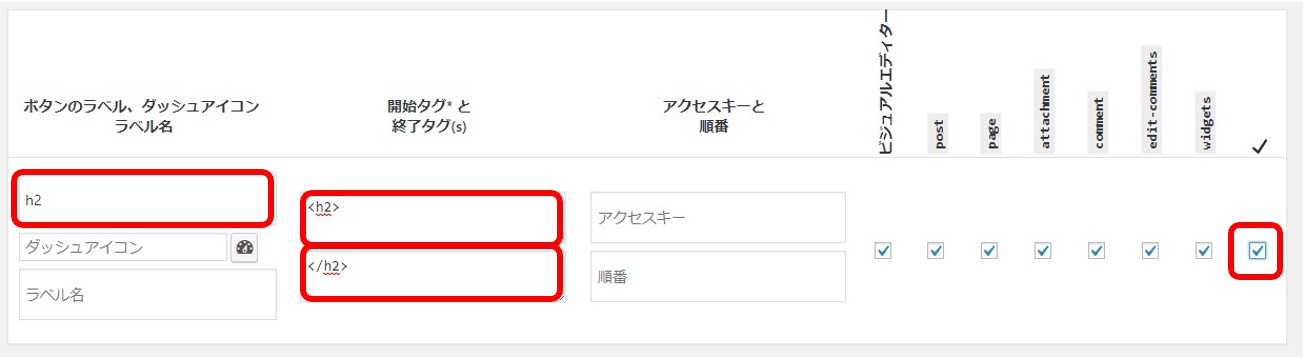
開始タグや終了タグは以下のようなものです。h2の見出しタグで説明します。
|
1 2 3 4 5 6 7 8 |
ボタンの名前 h2 開始タグ <h2> 終了タグ </h2> |
これを入力すると以下の様になります。

記入したら「変更を保存」のボタンをクリックしてください。
クリックすると次のタグを入れる場所が出てきます。
この要領で1つずつ追加してください。
AddQuickTagの使い方
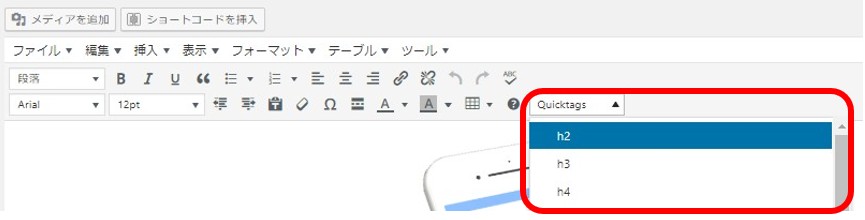
 投稿時のビジュアルエディタに「AddQuickTag」というタブが表示されます。それをクリックするとAddQuickTagで設定したタグを使うことができます。
投稿時のビジュアルエディタに「AddQuickTag」というタブが表示されます。それをクリックするとAddQuickTagで設定したタグを使うことができます。
他のボタンと同じように、タグを設置したい文字列をマウスでドラッグして色を反転させてから、このボタンを押せばOKです。

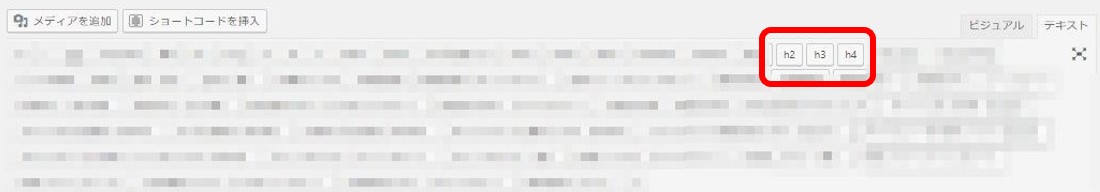
ちょっと小さくて見えにくいですが、テキストエディタの方だと、上の画像のようにボタンが表示されます。
使い方はビジュアルエディタの時と同じで、適用したい文字列をドラッグして色を反転させてから押します。
AddQuickTagに設定しておきたい下線・囲い枠のタグ
囲い枠(ボックス)のタグ
青枠
|
1 2 3 4 5 |
開始タグ <div style="border: 3px solid #b0e0e6; padding: 10px; border-radius: 3px;"> 終了タグ </div> |
色を変更したい場合は「#b0e0e6」の部分を変更すればOKです。
オレンジ枠
|
1 2 3 4 5 |
開始タグ <div style="border: 3px solid #FF9966; padding: 10px; border-radius: 3px;"> 終了タグ </div> |
背景ピンク枠
|
1 2 3 4 5 |
開始タグ <div style="background: #ffe4c4; padding: 10px; border-radius: 10px; border: 4px dotted #fff;"> 終了タグ </div> |
背景色は「#ffe4c4」の部分を変更してください。
下線マーカーのタグ
下線マーカー
強調させたい場合などに使う下線マーカーです。
【ピンクマーカー】
|
1 2 3 4 5 |
開始タグ <span class="pen-pink"> 終了タグ </div> |
【青マーカー】
|
1 2 3 4 5 |
開始タグ <span class="pen-blue"> 終了タグ </div> |
こんな感じやこんな感じのマーカーになります。
下線マーカーについてはCSSに以下のタグを追加しておく必要があります。
|
1 2 3 4 5 6 7 8 9 |
span.pen-pink{ background: linear-gradient(transparent 70%, #ffc0cb 60%); font-weight: bold; } span.pen-blue{ background: linear-gradient(transparent 70%, #76d5f2 60%); font-weight: bold; } |
色は「#ffc0cb 」や「#76d5f2」の部分を変更してください。
ショートコードは使える?
テンプレによってはショートコードが設定されているものもあると思いますが、ショートコードも同じように使えます。
良く使うショートコードはAddQuickTagに設定しておきましょう。
2サイト目以降には1サイト目のAddQuickTag情報を簡単にインポートできる
2サイト目以降もAddQuickTagを設定していくのは結構面倒ですが、1サイト目のAddQuickTag情報は2サイト目以降のサイトに簡単にインポートできます。
だから1サイト目はしっかり登録しておくと楽になります。

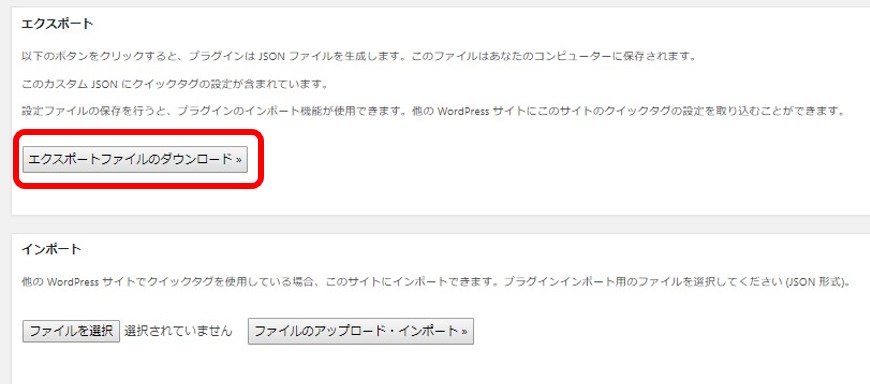
1サイト目のAddQuickTagの下の方に移動すると、「エクスポートファイルのダウンロード」というボタンがあります↑
これをクリックしてダウンロードします。

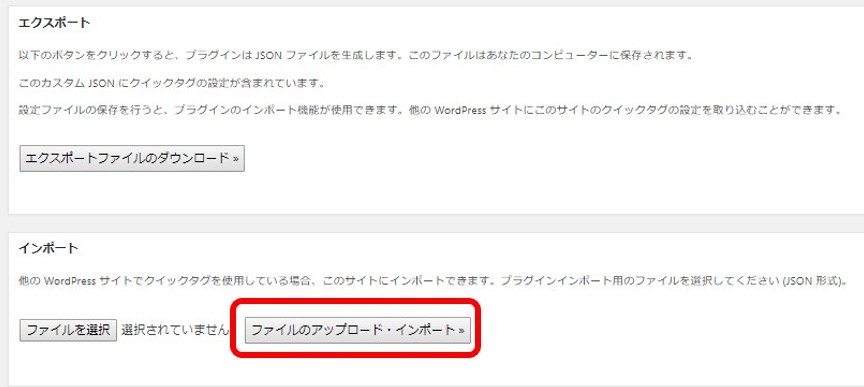
2サイト目の方の管理画面に入り、AddQuickTagの下の方に移動すると「ファイルのアップロード・インポート」というボタンがあります↑
これをクリックして、先ほどのエクスポートファイルをインポートすればOKです。
簡単ですね。
まとめ:よく使うタグはAddQuickTagに入れておこう
AddQuickTagにしっかり登録しておけば、その後の記事作成が一気に楽になります。
どれがどれなのか分からなくならないように、自分が分かる名前を「ボタンの名前」に設定しておくのがコツです。
それではっ!