ワードプレスのプラグイン「Jetpack by WordPress.com」の設定方法と使い方について解説します。
Jetpackには沢山の機能があるけど、一番よく使うのはアクセス解析としてかな。
Googleアナリティクスの方が高性能だけど、少し使い方が難しいからね。
Jetpackだとワードプレスの管理画面にログインするだけで、アクセスに関して大体のことが分かるのでおススメです。
jetpackは設定が少し難しいけど簡単にできる勝ち組の設定方法を紹介します。
目次
【Jetpack by WordPress.com】をインストールしよう

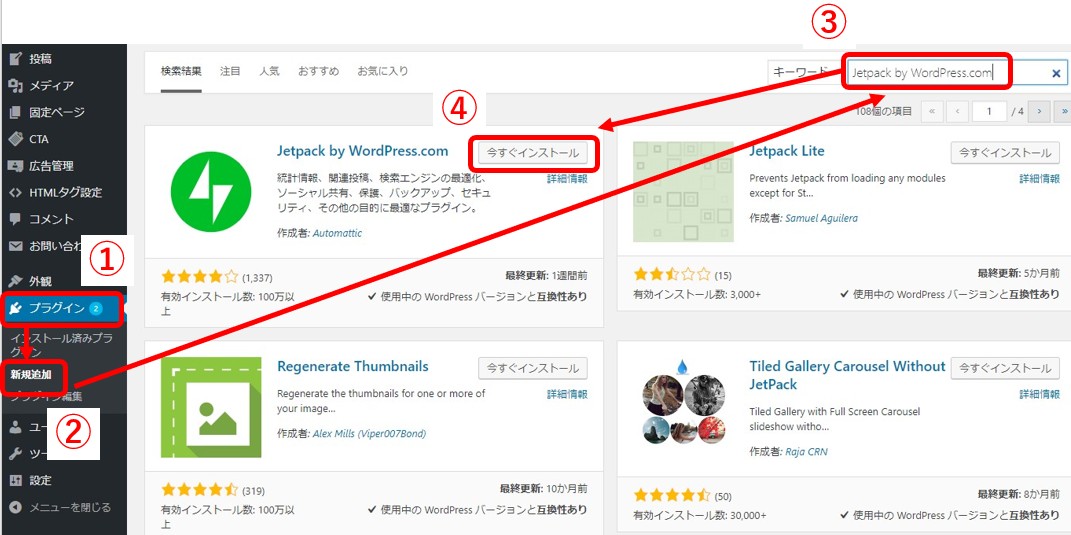
ワードプレス管理画面の左サイドバーから①「プラグイン」⇒②「新規追加」の順に選択します↑
③の検索窓に「Jetpack by WordPress.com」を入力し、出てきた「Jetpack by WordPress.comプラグイン」の④「今すぐインストール」をクリックします。

ボタンが「今すぐインストール」から「有効化」に変わります。この「有効化ボタン」をクリックしてください。

上の画面に移動するので、「Jetpackを設定」のボタンをクリックします↑
「Jetpack by WordPress.com」をWordPress.comと連携させる
「WordPress.com」がjetpackを作っているので、そこのアカウントの連携をする必要があります。
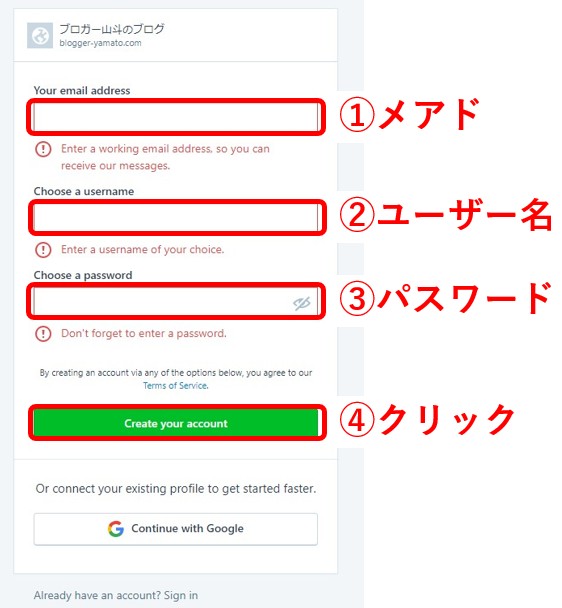
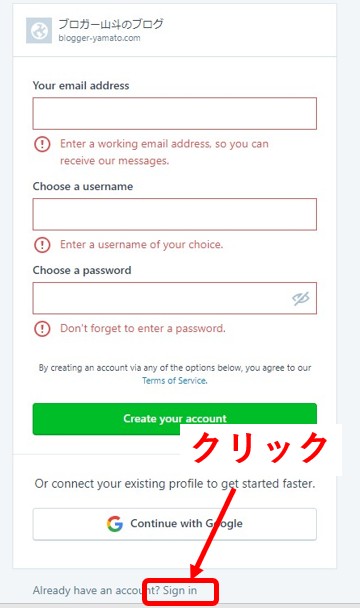
アカウントを持っていない方は以下の様に必要事項を入力します。
WordPress.comのアカウントを持っていない場合

①メールアドレス
②アカウント名:適当でOKです
③パスワード
入力が終わったら④のボタンをクリックします↑
WordPress.comのアカウントを持っている場合

上の画像の赤枠にある「Sign in」をクリックして、ログインしてください。
連携を完了させる

緑色のボタンをクリックして連携を完了させます↑

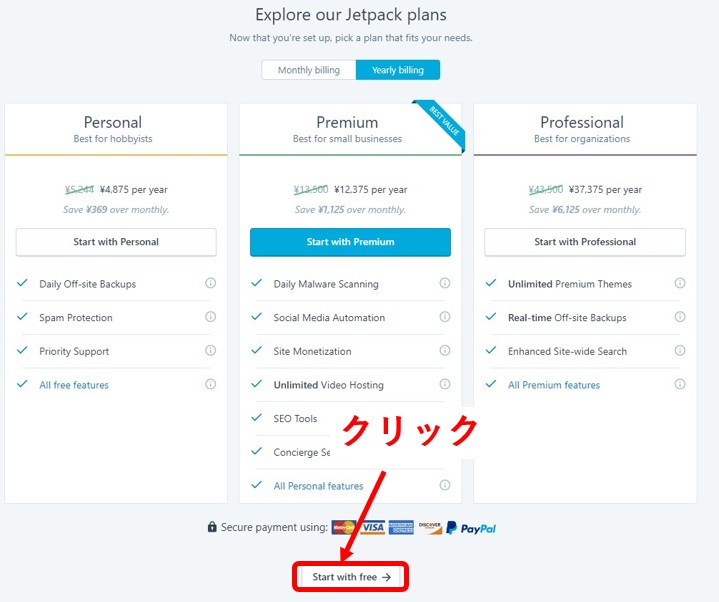
料金プランが出てきますが、下の方にある赤枠の「Start with free」をクリックすると無料で使えます。

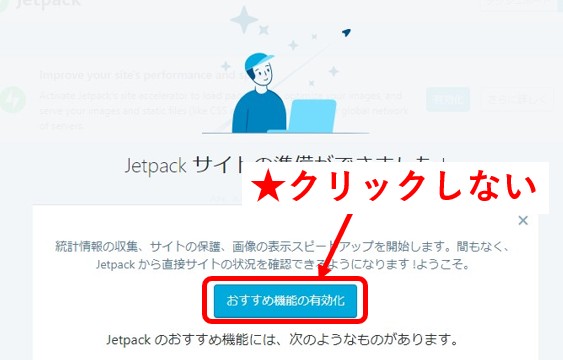
上の画面に移動します↑。「おすすめ機能の有効化」をクリックしそうになりますが、色々付随してきますので、ワードプレスが重くなりがちです。
ここはクリックせずに進めましょう。
「Jetpack by WordPress.com」勝ち組の設定方法
Jetpack by WordPress.comで使う機能は基本的にアクセス解析としてです。
ですのでそれ以外の機能は切っておいた方が無難です。ワードプレスの動作が遅くなってしまいますので。
色々分かるようになってから、細かい設定をするようにしてください。
ちなみに僕は分かるようになっても、ほとんどの機能を使っていません。
ここからは僕がやっている設定を紹介します。
ほとんどの機能をオフにする

ワードプレス管理画面の左サイドバーから①「Jetpack」⇒②「設定」の順にクリックします↑

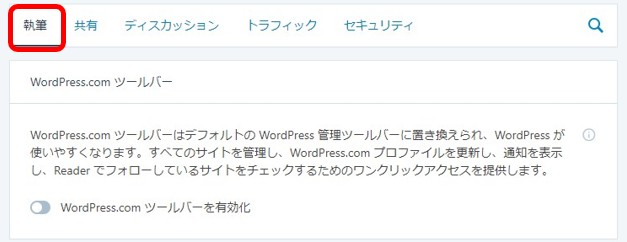
「執筆」のタブをクリックしてください↑

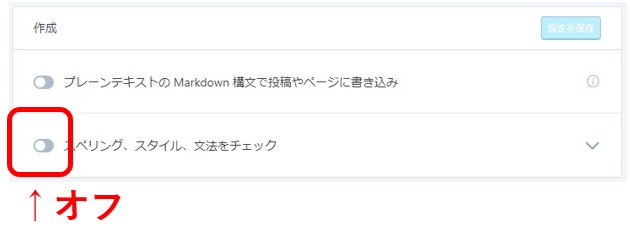
上の画像のように、表示されている全ての機能をオフにします。上の画像はオフになった状態です。
「オン」になっているものは色が付くので分かるかと思います。
全てオフにしたら次に進みます。

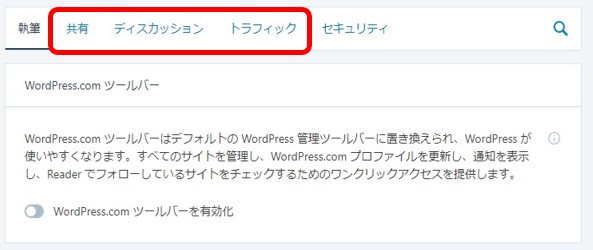
先ほどと同様の方法で「共有」「ディスカッション」「トラフィック」のタブも開いていき、全てオフにしてください。
セキュリティに関してだけ1つオンにする

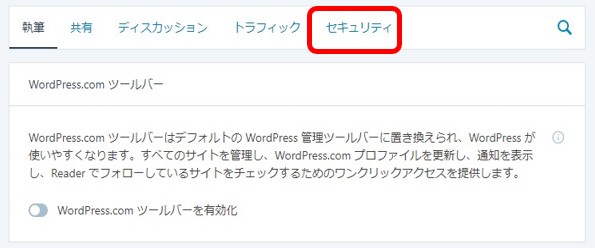
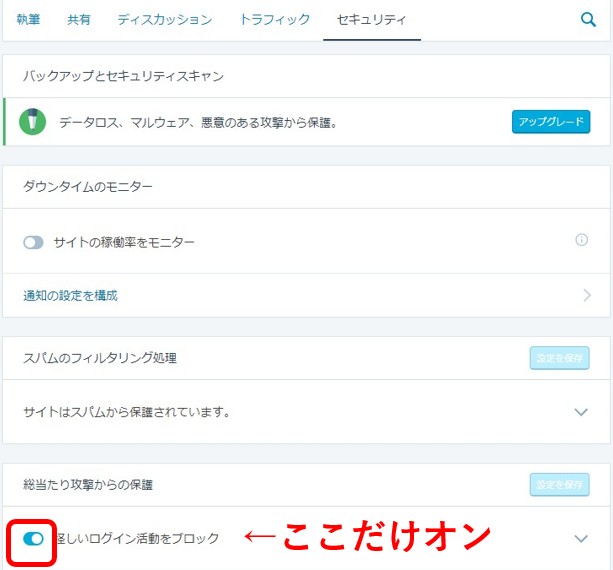
セキュリティのタブをクリックします↑

上の画像のように「総当たり攻撃からの保護:怪しいログイン活動をブロック」の部分をオンにします。
これは海外などの悪質な人が無差別にログイン情報を入力して、ワードプレスを乗っ取るという行為を防ぐ目的です。
むかし僕のサイトがイスラム国に乗っ取られたらしく、サイト上部にイスラム国のシンボルマークが載せられていました。
マジで焦りますよ。。。
そんなことにならないためにも、怪しいログインはブロックしておきましょう。
「Jetpack by WordPress.com」の使い方

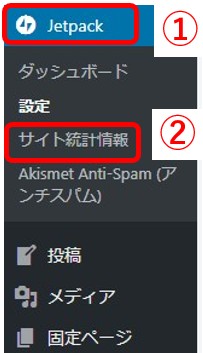
左サイドバーから①「Jetpack」⇒②「サイト統計情報」の順にクリックします↑

全体像はこんな感じになっています↑。知りたいことが大体まとめられているので非常に分かりやすいです。
①全体のアクセス数
②どこからアクセスが来たか
③何のキーワードを入力して訪れたか
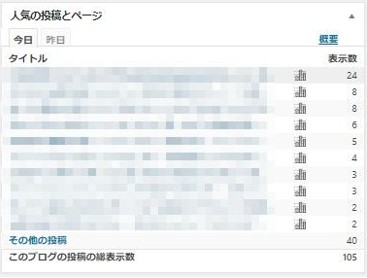
④人気ページのアクセス数
⑤購読数
⑥どのリンクがクリックされたか
全体のアクセス数

日にち毎や、週、月毎などの切り替えができます。今日のアクセス数など簡単に全体像が見れますね。
無料ブログのアクセス解析のようでぱっと見で大体の事がわかるのが良い点です。

棒グラフにカーソルを合わせると、オレンジ色になりその日のアクセス数を見ることができます↑
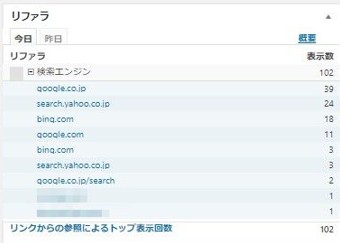
どこからアクセスが来たか

このサイトはほとんど検索エンジン経由でアクセスが集まっているので、googleやYahoo、bingが並んでいます。
twitterやフェイスブックからのアクセスが多い場合は、それらが上位に表示されます。
また知らないブログなどからアクセスがある場合は、自分のブログが紹介されたのかな?と推測することができますね。
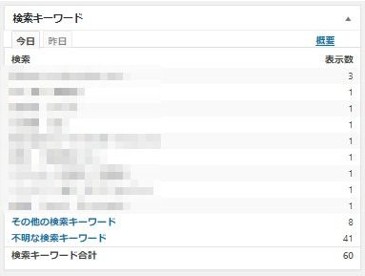
何の検索キーワードを入力して訪れたか
ブログを成長させるためには、検索エンジン経由のアクセスを増やす必要があります。
それによって安定してアクセスが集まるようになりますからね。
検索エンジンを利用する人は必ず何かのキーワードを入力します。
そのキーワードって昔は簡単に知ることができたのですが、今はGoogleがSSL化して以降、ほとんど知ることができなくなりました。
検索キーワードは非常に重要なので、少しでも知れるとブログの修正などに役立ちます。

ここにキーワードがずらっと表示されています。なかなか取得できないのですが、jetpackでは結構検索キーワードを拾ってくれるので重宝します。
このサイトはまだアクセスが多いサイトではないので、数は多くないのですが、アクセス数が多いサイトはここから色々な情報を取得できますね。
人気ページのアクセス数

記事タイトルが表示されるので、どのページのアクセスが多いのかが良く分かります。
アナリティクスの初期設定ではURLしか表示されないので、どのページへのアクセスが多いのかがぱっと見でわかりにくいですが、Jetpackならすぐ分かります。
アクセスが多い記事で収益化を狙ったり、アクセスが多い記事から他の記事へアクセスを流したりと色々な対策を練ることが可能です。
購読数

ここは購読の設定やコメントの設定をしていない限り「0」です。基本は使わないので無視してOKです。
どのリンクがクリックされたか

外部リンクを沢山出していると、どのリンクがどれだけクリックされているのかを管理するのって難しくなります。
でもここを見れば一目瞭然ですね。
アフィリエイトをしている人なら、どのアフィリエイトリンクが沢山クリックされているのかが分かります。
沢山クリックされているということは非常に重要なリンクなので、その周辺の文言を変えるだけで収益が大幅に変わるかもしれません。
そのあたりの判断材料として使えますね。
まとめ:Jetpackは簡単にアクセス解析ができる便利プラグイン
特に難しくなく設定できたと思います。
色々な機能があるので混乱してしまいますが、シンプルに簡易アクセス解析として割り切って使うのが良いと思います。
ですので要らない機能は全部オフにして、重くならないようにしておきましょう。