「ワードプレスの記事に目次を付けたい!」と思ったときに役立つのがプラグイン「Table of Contents Plus」です。
導入すれば自動で目次を付けてくれるので、手間が一切かかりません。
目次は読者のユーザビリティが高まるので、導入はほぼ必須ですね。
この記事では「Table of Contents Plus」の設定方法と使い方について解説します。
目次
「Table of Contents Plus」をインストールしよう

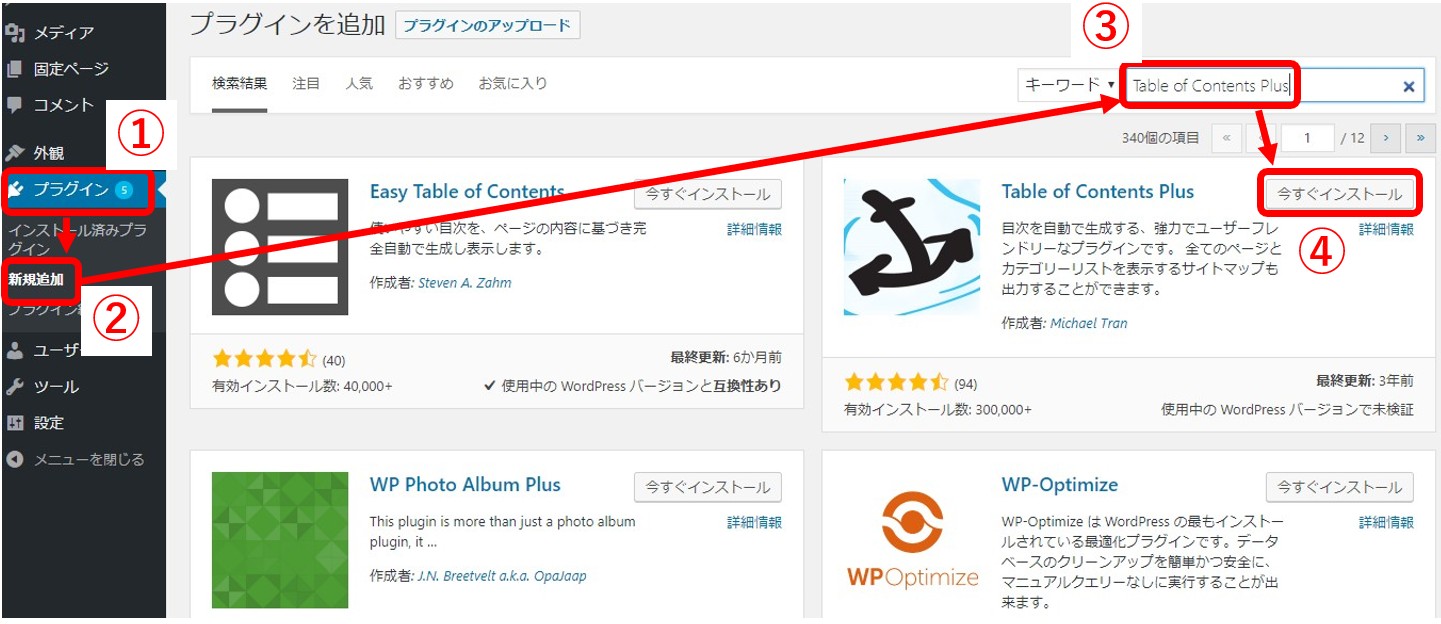
ワードプレスの管理画面の左サイドバーから①「プラグイン」⇒②「新規追加」の順に押します↑
その後②に「Table of Contents Plus」を入力し、出てきたTable of Contents Plusのプラグインの④「今すぐインストール」をクリックしてください。
上の画面では右上に「Table of Contents Plus」が出てきましたが、どこに表示されるかは時期によって違います。左上だったりもっと下だったり。

「今すぐインストール」から「有効化」にボタンが変わります。「有効化」をクリックしてください↑
「Table of Contents Plus」の設定

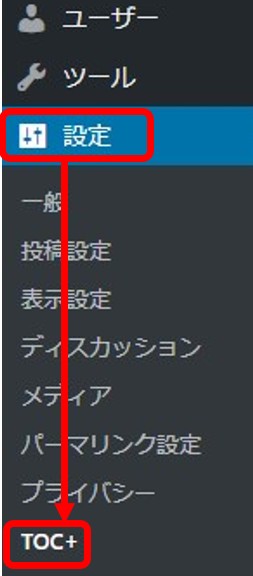
左サイドバーの「設定」をクリックし、出てきた「TOC+」をクリックします↑
「TOC+」が「Table of Contents Plus」のことです。

①の基本設定しか使わないので「サイトマップ」や「ヘルプ」は無視でOKです。
②は目次を置く場所の設定です。「最初の見出し前の(デフォルト)」で問題ないです。皆さんこれを使っています。
③デフォルトでは「4」になっていますが、「3」の方が良いと思います。僕は3にしています。
④デフォルトでは「page」のみにチェックが入っていますが、「post」の方にチェックを入れて下さい。
「page:固定ページ」、「post:投稿ページ」の事です。固定ページも良く使う人はpageにもチェックを入れておきましょう。
良く分からなければpostの方だけでOKです。

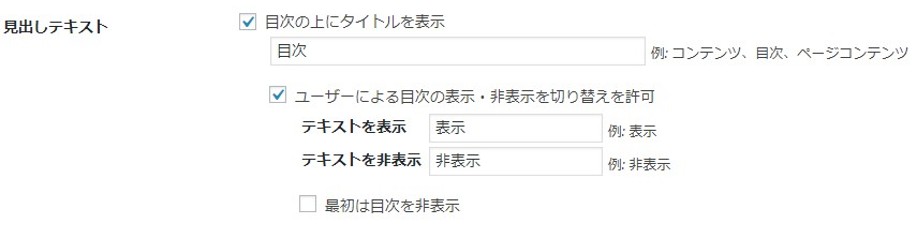
①や②は目次のに何を表示するか?です。デフォルトでは「Contents」「show」「hide」になっていますが、わかりにくいので上から「目次」「表示」「非表示」にしておきましょう。

入力後の画面です↑

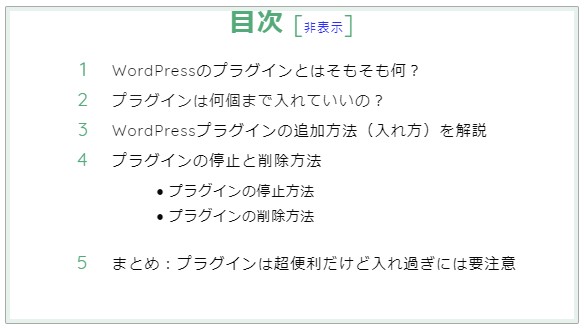
「目次」と「非表示」はこんな感じで表示されます↑。(テンプレZINのデザインなのでデフォルトとは少し差があります。)

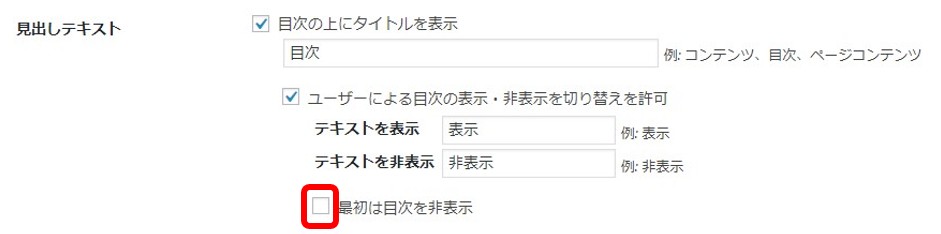
「最初は目次を非表示」にチェックを入れると↑

初期状態では目次はこんな感じで閉じた状態になります↑
目次が長すぎる場合には初期設定を非表示にしておいても良いですが、基本は初期設定は「表示」つまりチェックは入れないでOKです。

①は「h2」や「h3」を分かりやすく階層構造にしたり、番号を振ってくれたりするので両方チェックを入れておきます。
②は目次の中の文章をクリックしたときに、その場所まで一気に飛ぶか、スクロールするかの違いです。
一気に飛ぶよりも、スクロールした方が同一ページ内で移動したことが分かりやすくなるので、チェックをいれることをお勧めします。

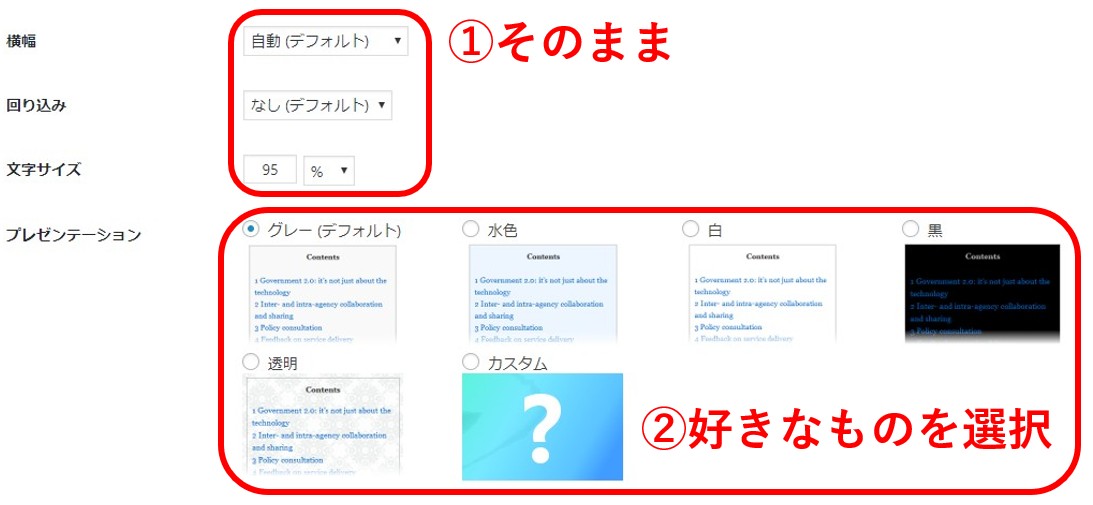
①は変更しなくてOKです。②の方は好きな色やデザインを選びましょう。

一番下に上級者向けというリンクがあります。この「hide」の部分をクリックしてください。

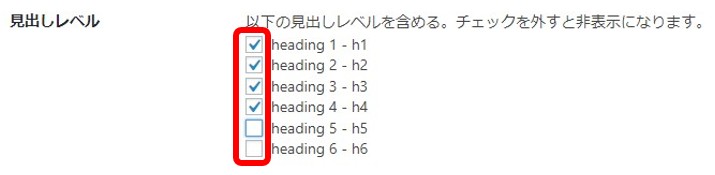
見出しレベルだけ変更しておいた方が良いかなと思います。初期設定では全てにチェックが入っていますが、h5やh6を使う記事の場合、目次が激しく複雑になるので、h4くらいまでで良いかなと思います。
ここは目的に応じて変更してください。
最後に一番下までスクロールし「設定を変更」のボタンをクリックします。
「Table of Contents Plus」の使い方
これまで設定した条件に当てはまれば自動で目次が生成されます。
なので特別な使い方はないという超簡単プラグインです。
もし条件に当てはまらなかったけど目次を表示させたいという場合や、逆に目次が生成されたけどこの記事は目次が必要ないという場合はショートコードを使いましょう。
「Table of Contents Plus」のショートコード
ショートコードはワードプレスのビジュアルエディタの方に貼り付けてください。テキストエディタの方ではありません。
|
1 |
[toc] |
このコードを記事の好きな場所に設置すれば、任意の場所に目次を設定できます↑
|
1 |
[no_toc] |
このコードを記事に設置すれば、その記事では目次が生成されなくなります↑
まとめ:Table of Contents Plusは超簡単便利プラグインなので導入しておこう
始めに簡単な設定だけしておけば目次ができるので超便利ですね。
HTMLで書くとすればかなり面倒ですが、これなら記事を書くだけでOKです。
始めの段階で入れておきたいプラグインですね。