「TinyMCE Advanced」はワードプレスの投稿操作を便利にしてくれるプラグインです。
テーブルを作成したり、文字装飾をしたりとこれ1つ追加しておけば投稿に関わることをほぼ全てカバーしてくれます。
この記事ではTinyMCE Advancedの設定と使い方(テーブルの作成・テーブルの色変更など)について解説していきます。
目次
「TinyMCE Advanced」をインストールしよう

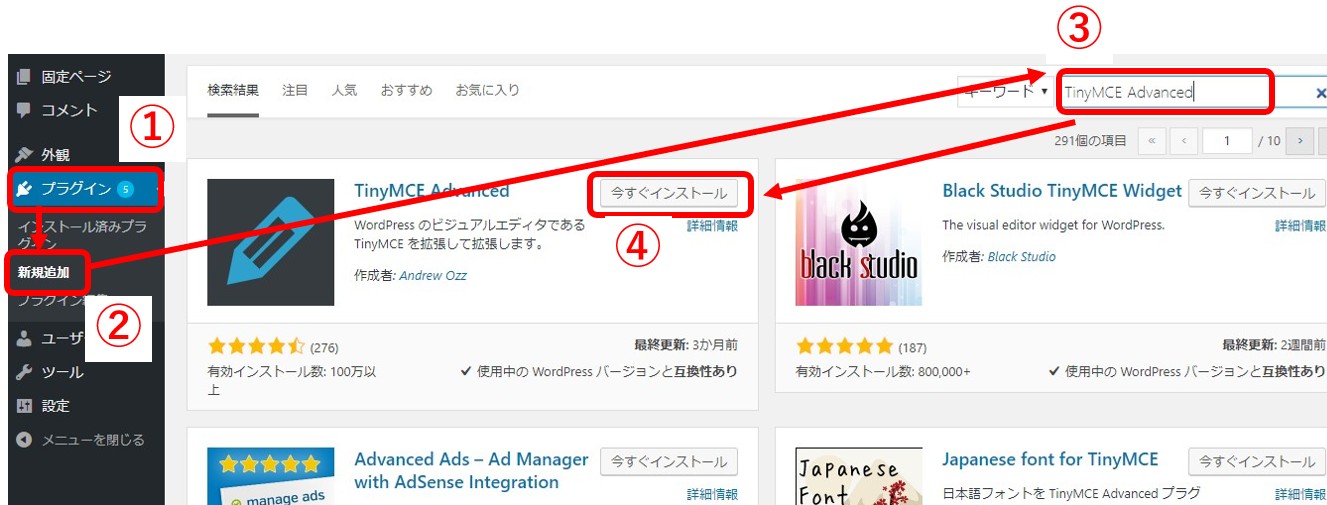
ワードプレス管理画面のサイドバーにある①「プラグイン」⇒②「新規追加」をクリックします↑
③の検索窓に「TinyMCE Advanced」を入力し、出てきたTinyMCE Advancedの「今すぐインストール」をクリックしてください。

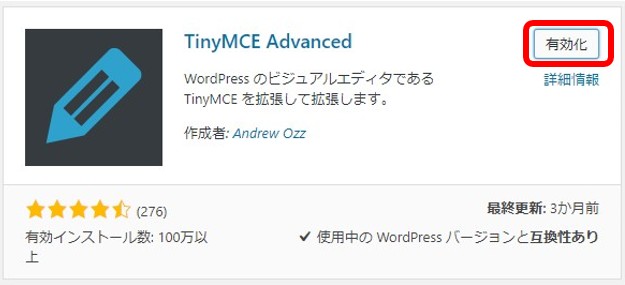
「今すぐインストール」のボタンが「有効化」に変わるので、その「有効化」をクリックします↑
これでTinyMCE Advancedのインストールが完了しています。

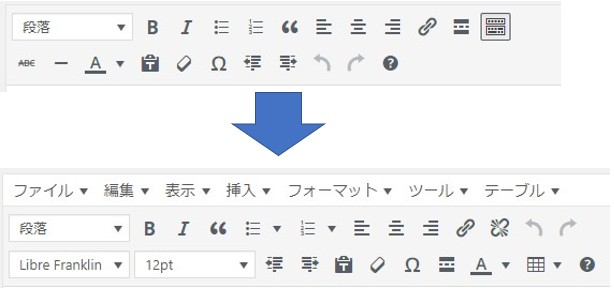
こんな感じですでに投稿画面のボタンが少し増えて使いやすくなっています↑
「TinyMCE Advanced」の設定方法

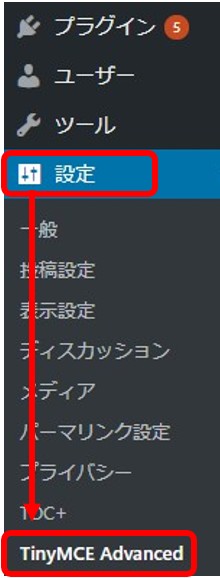
左サイドバーから「設定」を探し、その中にある「TinyMCE Advanced」をクリックします↑

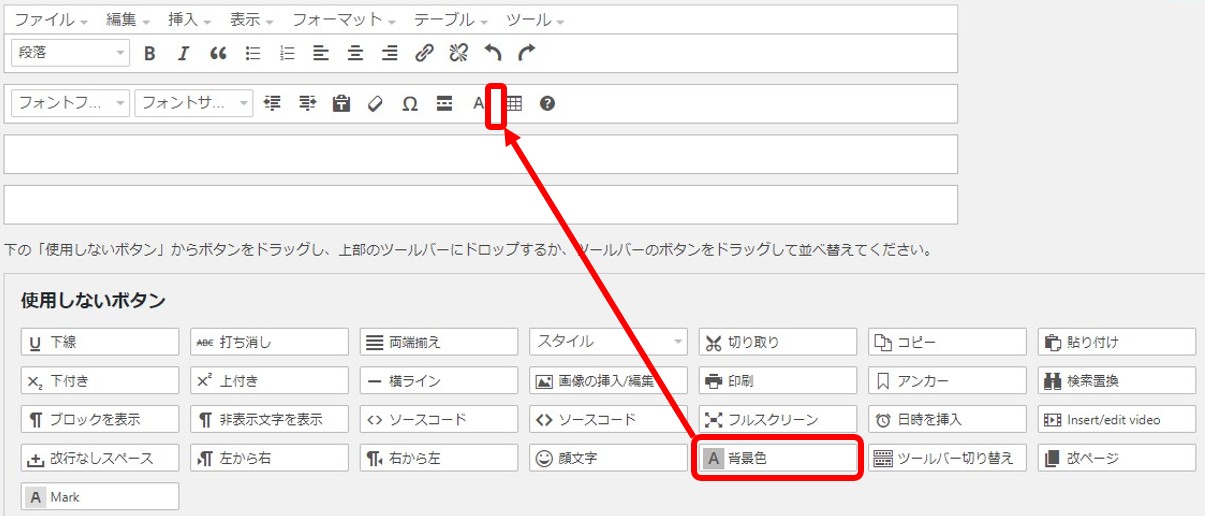
下の「使用しないボタン」の中から必要そうなボタンをドラッグして上に移動すれば、投稿画面で使えるようになります↑

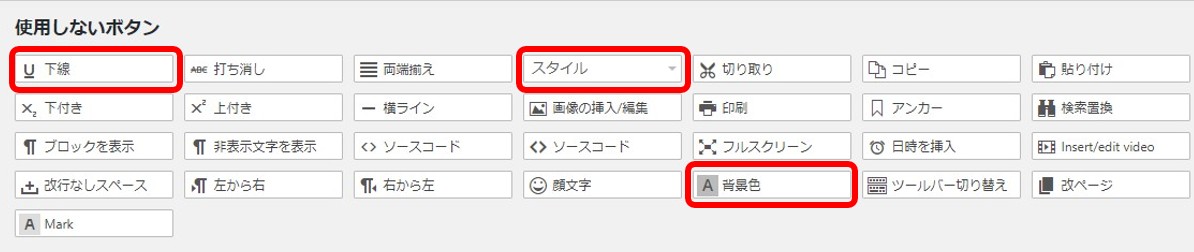
「下線」「スタイル」「背景色」あたりが良く使うので、僕はこの3つのボタンを追加しています。
「スタイルってなに?」⇒テンプレ毎に設定されているボタン項目は「スタイル」を導入しておくと簡単に呼び出せるので便利です。
入れ終わったら「変更を保存」ボタンをクリックしてください。
これでTinyMCE Advancedの設定は完了です。簡単ですね。
「TinyMCE Advanced」の使い方
使い方は見ただけで大体わかると思いますが、今回追加した「背景色」解説します。
それと見ただけでは分かりにくいテーブル(表)の作成方法についても解説します。
背景色の設定方法

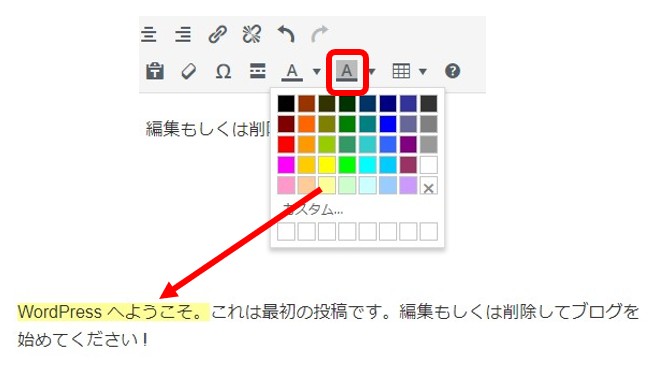
背景色を設定したい文字をマウスでドラッグして反転させておきます↑

上の画面の背景色ボタン「A」をクリックすると、背景色が出てきます。この中から色を選べば、背景色が設定されます。
「カスタム」の文字をクリックすると自分の好きな細かい色を設定できます。
テーブル(表)の作成方法
基本的なテーブル作成方法

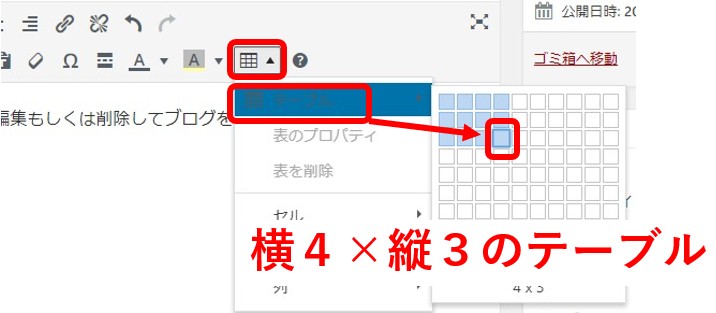
上の画像のように「テーブルボタン」⇒「テーブル」の順にクリックし、設置したいテーブルの大きさに合わせてマス目から大きさを選びます↑
上の画像だと「横4列×縦3行」のテーブルができます。

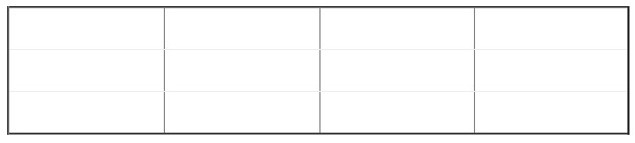
こんな感じです↑。この時点でレスポンシブになっているのでレスポンシブについては気にする必要はありません。

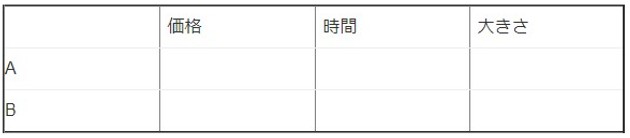
文字はこんな感じで直接書き込むことができます。

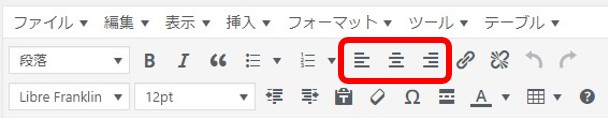
文字の中央ぞろえなどは普通の文字入力と同じように、上の赤枠の部分で設定できます。
テーブル(表)に色を付ける方法

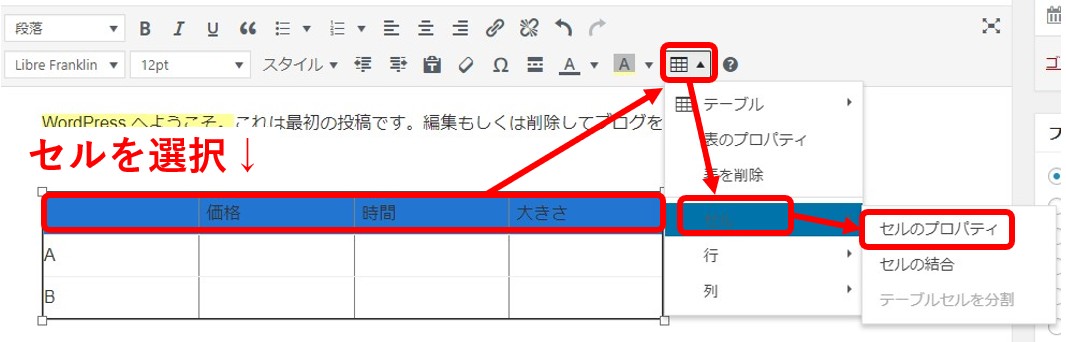
背景色を設定したいセルを選択し、「テーブルボタン」⇒「セル」⇒「セルのプロパティ」の順にクリックします↑

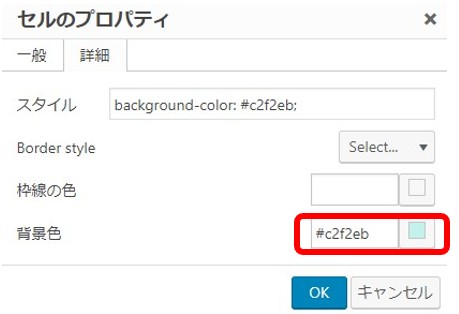
上の画像の赤枠の部分で色を設定できます。設定したい色を選択したら「OK」ボタンを押してください↑

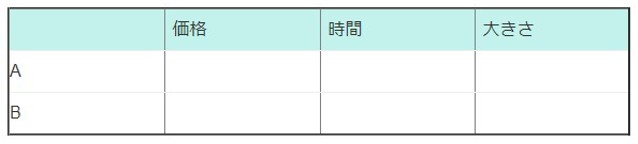
こんな感じでテーブルに色を設定できました↑
テーブル(表)の行や列を追加する方法

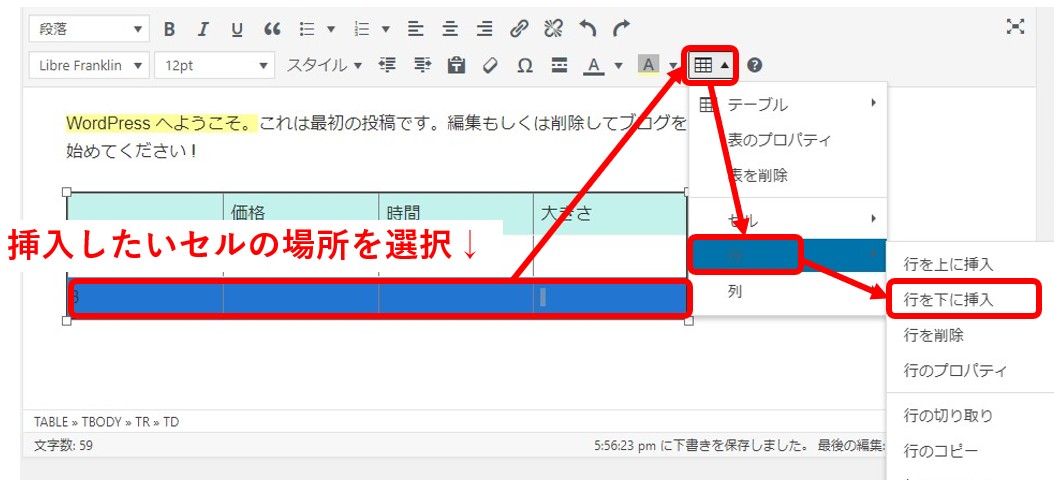
ここでは行を追加する方法を解説します。挿入したいセルの場所を選択した後、「テーブルマーク」⇒「行」⇒「行の下に挿入」の順にクリックしてください↑

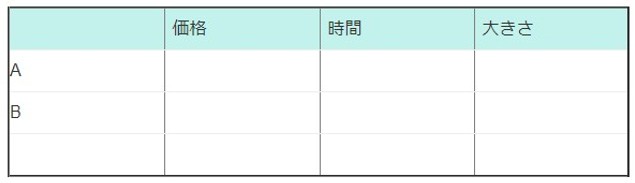
このように行が1つ増えました↑
列を増やしたい場合は、列を選択して「テーブルマーク」⇒「列」⇒「列の右に挿入」の順にクリックすればOKです。
テーブル(表)のセルを結合する方法

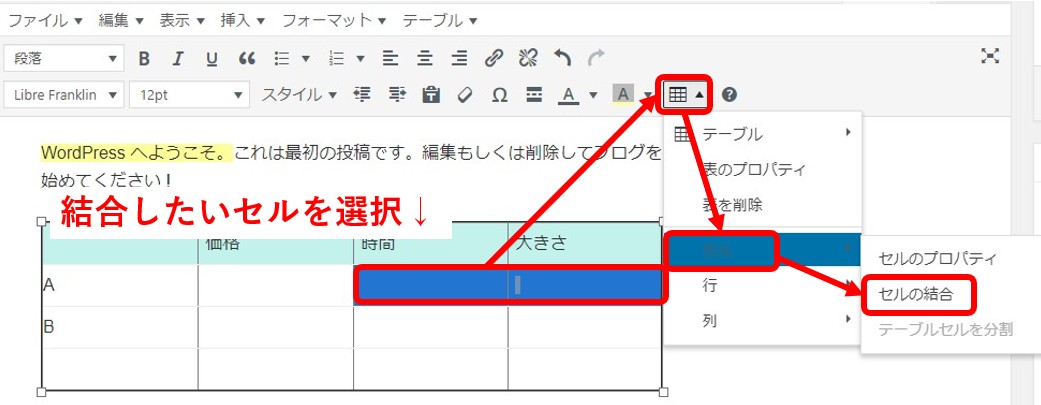
結合したいセルを選択し、「テーブルマーク」⇒「セル」⇒「セルの結合」の順にクリックします↑

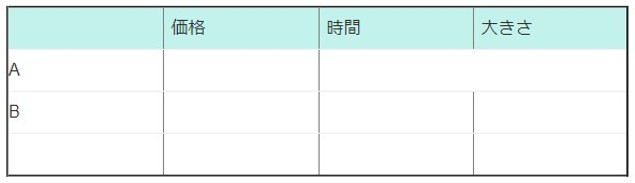
こんな感じで選択したセルが結合されます↑
まとめ:TinyMCE Advancedは投稿を楽にするために必須のプラグイン
設定は簡単にできましたね。
ワードプレスで面倒なテーブルもかなり簡単に作成できるのが分かったかと思います。
複雑な情報をテーブルで分かりやすくまとめてあげるのは読者さんにとって非常に重要なことなので、使い方をしっかり覚えて活用していきましょう。
その他、背景色など便利なので必須のプラグインです。