ワードプレスで小難しい内容になった時、会話形式にするとわかりやすくなる時があります。
そんな時に使えるのが吹き出しで会話形式にできる「Speech bubble」というプラグインです。

また箸休め的にクスッと笑えるようなコンテンツを入れる場合も会話形式だと表現しやすくなります。
この「Speech bubble」の設定方法と使い方について初心者さんでも分かるように図解で解説します。
目次
Speech bubbleをインストールする方法

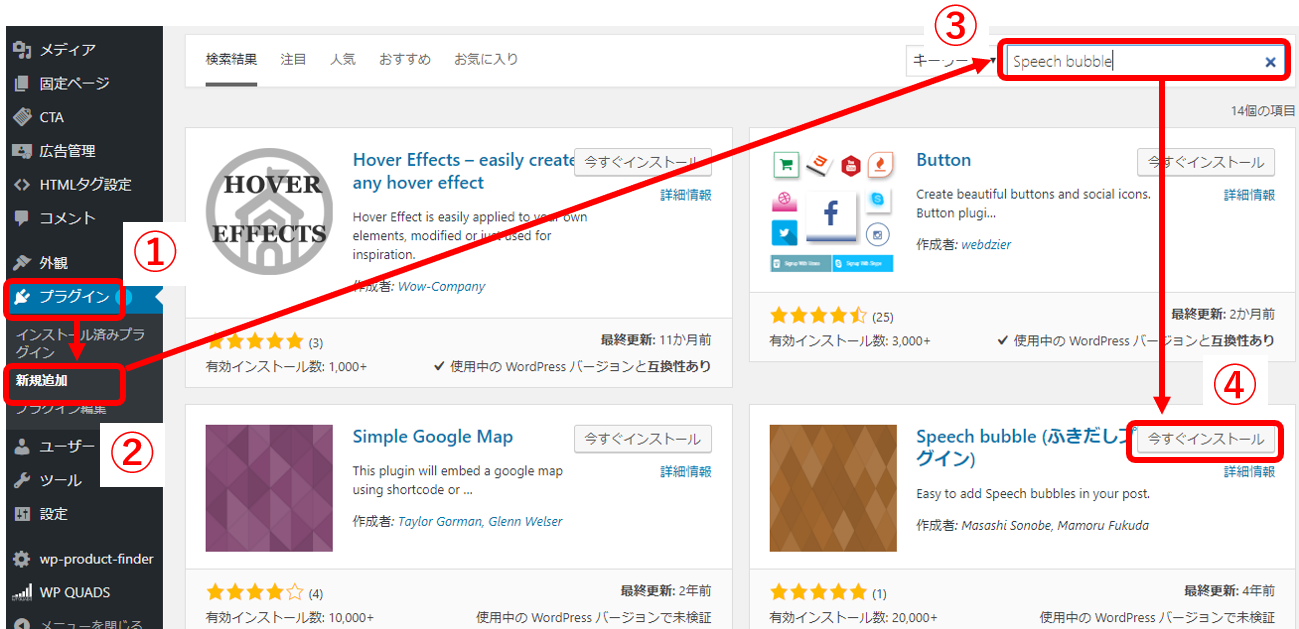
ワードプレス管理画面の左サイドバーにある①「プラグイン」⇒②「新規追加」をクリックします。
③に「Speech bubble」と入力し、出てきたSpeech bubbleの④「今すぐインストール」をクリックします↑
「Speech bubble」が出てく場所は1番上だったり下の方だったりするので、間違えないように探してください。

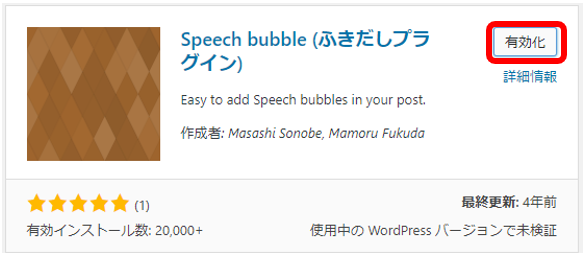
「今すぐインストール」のボタンが「有効化」に変わったら、「有効化」をクリックします↑
Speech bubbleの設定方法:画像ファイルをアップロードする

デフォルトでもこんな画像が入っていますが、この画像は自分用のアイコンの方が良いので、自分用のアイコンをアップロードします。
キャラが自分で作れない人はクラウドワークスやココナラで依頼して作ってもらいましょう。安ければ500円から、普通で2000円位で作ってもらえます。
画像ファイルはWordPressの管理画面からはアップロードできなくなっているので少しだけややこしいですね。
FTPソフトが使える人は「自分のドメイン⇒public_html⇒wp-content⇒plugins⇒speech-bubble⇒img」の中にアップしましょう。
FTPソフトが何のことか分からない場合はこれから説明します。エックスサーバーに備わっているFTPソフトを使いましょう。
エックスサーバーのFTPで画像ファイルをアップロード
エックスサーバーのサーバーパネルにログインします。
サーバーアカウントのログイン情報を使います。ユーザーアカウントのログイン情報ではないので注意してください。

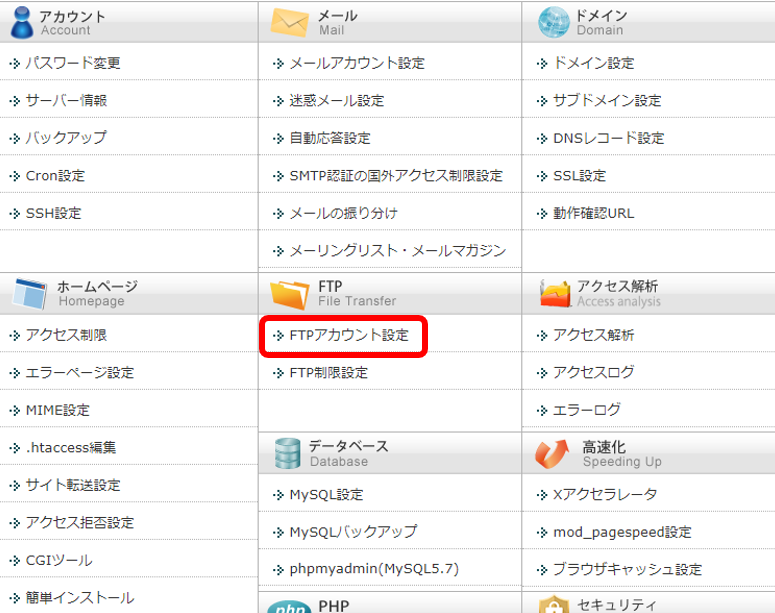
真ん中付近にある「FTPアカウント設定」をクリックします↑

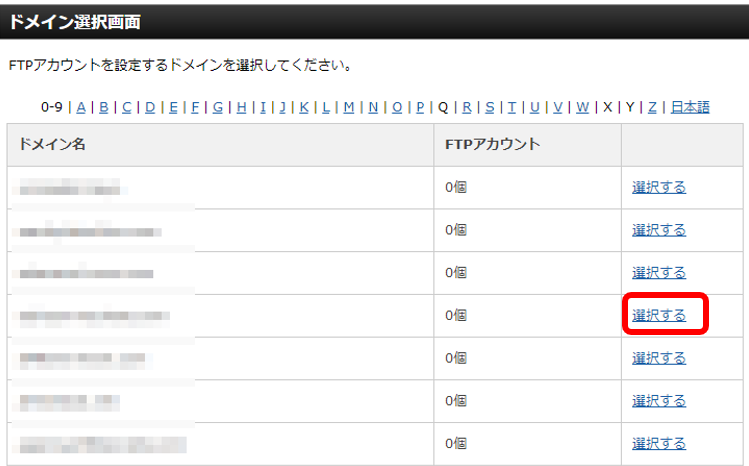
対象のドメインを探して、右側にある「選択する」のボタンをクリックしてください↑

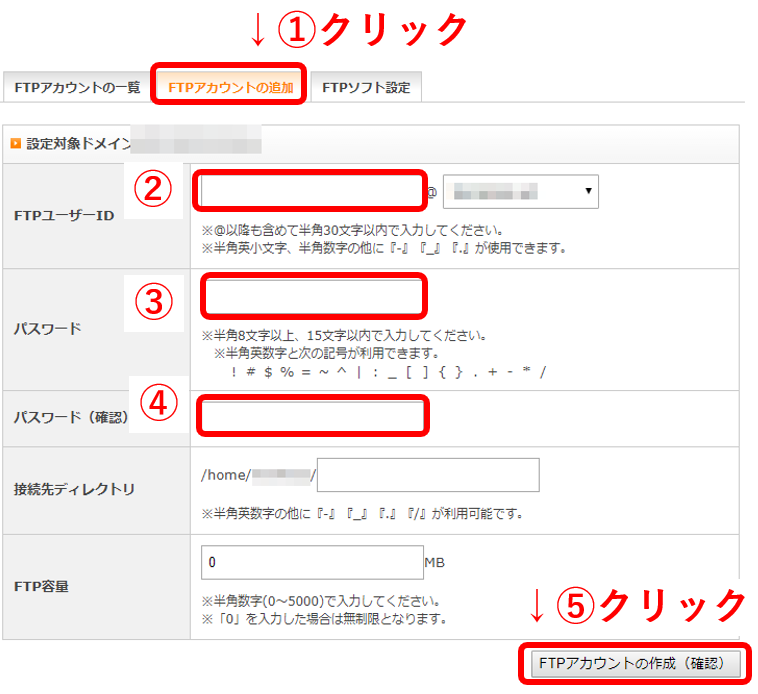
サーバー内にアクセスするためのアカウントを設定します。
①FTPアカウントの追加のタブをクリック
②FTPユーザーIDを設定(ドメイン名まで含めて30文字以内)
③パスワード(8~15文字以内)
④パスワード再入力
⑤クリック

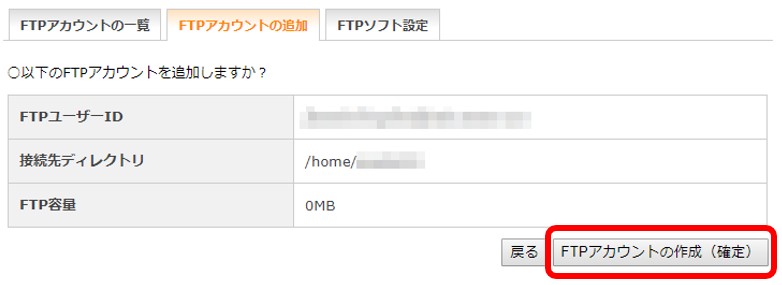
確認画面がでますので、「FTPアカウントの作成(確定)」をクリックします↑

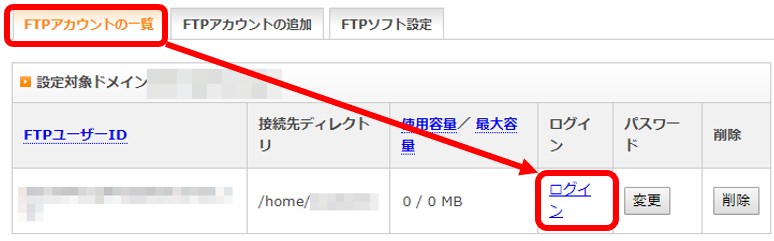
「FTPアカウントの一覧」タブをクリックし、赤枠の「ログイン」をクリックしてください↑

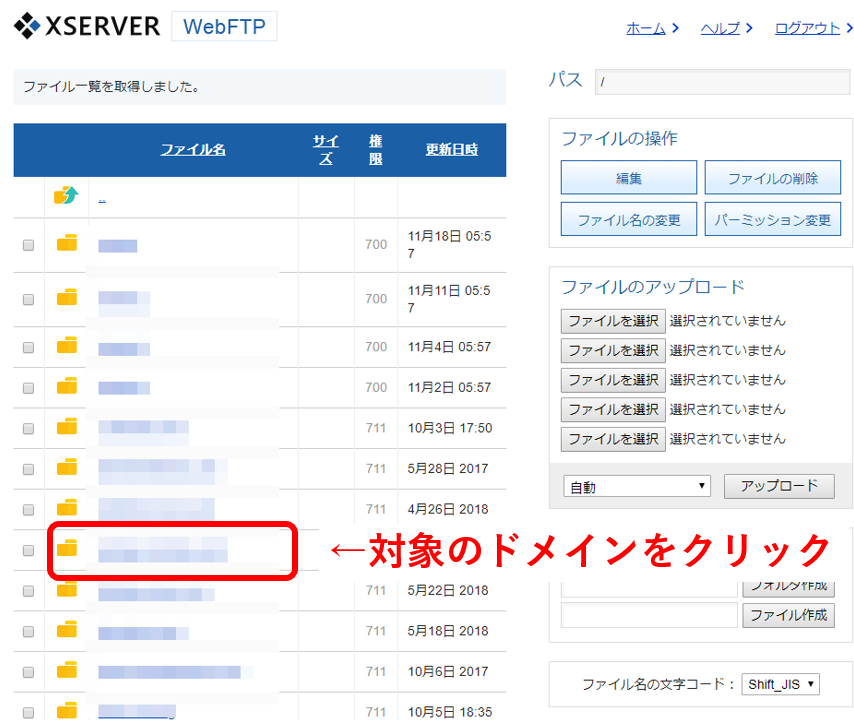
対象のドメインをクリックします↑。
その後「public_html」⇒「wp-content」⇒「plugins」⇒「speech-bubble」⇒「img」の順でフォルダーをどんどんクリックしてください↑

imgのフォルダー内まで入ったら、画像をアップロードしていきます。上の赤枠のように「ファイルを選択」をクリックして画像を選択した後、「アップロード」をクリックします↑
2つある場合は2つアップロードしてください。

今回はこの2つをアップロードします。
画像は自動で100×100のサイズになるので、あえて縮小する必要はありません。

このように画像がアップされていることを確認してください。
これでSpeech bubbleの設定・準備は完了です。
Speech bubbleの使い方|会話表示の一覧
Speech bubbleの使い方は簡単です。
|
1 2 |
[speech_bubble type="drop" subtype="L1" icon="画像名A" name="名前C"] 〇〇〇[/speech_bubble] [speech_bubble type="drop" subtype="R1" icon="画像名B" name="名前D"] △△△[/speech_bubble] |
iconの所に画像名を入れ、nameの所にアイコンの名前を入れます。「〇〇〇」と「△△△」に会話を入れれば取り合えず使えます。
|
1 2 |
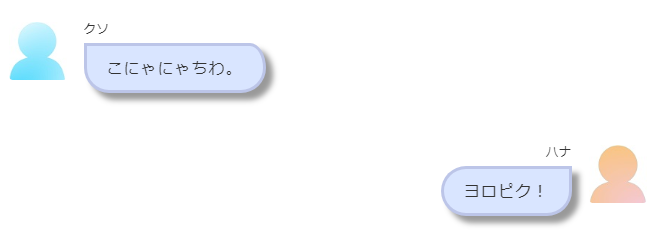
[speech_bubble type="drop" subtype="L1" icon="1.jpg" name="クソ"] こにゃにゃちわ。[/speech_bubble] [speech_bubble type="drop" subtype="R1" icon="2.jpg" name="ハナ"] ヨロピク![/speech_bubble] |
これをワードプレスに入力するとこんな感じになります↓

今回は「3.png」と「4.jpg」というファイルをアップしたので、それをiconの画像名のところに入力しておきます。以下はそれを使っています。
ここからは会話表示の種類について紹介します。typeの所の文字列を変えることで見栄えが変わります。
全部で9種類です。
drop

涙型のdropです。
これのを表示させているコードは以下です。
|
1 2 |
[speech_bubble type="drop" subtype="L1" icon="3.png" name="黄色マン"] これがドロップか。[/speech_bubble] [speech_bubble type="drop" subtype="R1" icon="4.jpg" name="ハナ"] 涙型ってことね。[/speech_bubble] |
std

コードは以下です。
|
1 2 |
[speech_bubble type="std" subtype="L1" icon="3.png" name="黄色マン"] stdは普通だね。[/speech_bubble] [speech_bubble type="std" subtype="R1" icon="4.jpg" name="ハナ"] 普通すぎるわ。[/speech_bubble] |
fb

コードは以下です。
|
1 2 |
[speech_bubble type="fb" subtype="L1" icon="3.png" name="黄色マン"] これがfbだぜ![/speech_bubble] [speech_bubble type="fb" subtype="R1" icon="4.jpg" name="ハナ"] 始めて使ったくせに。。。[/speech_bubble] |
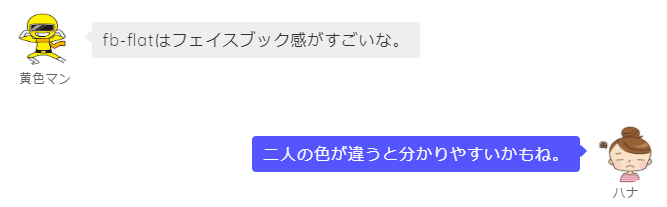
fb-flat

コードは以下です。
|
1 2 |
[speech_bubble type="fb-flat" subtype="L1" icon="3.png" name="黄色マン"] fb-flatはフェイスブック感がすごいな。[/speech_bubble] [speech_bubble type="fb-flat" subtype="R1" icon="4.jpg" name="ハナ"]二人の色が違うと分かりやすいかもね。[/speech_bubble] |
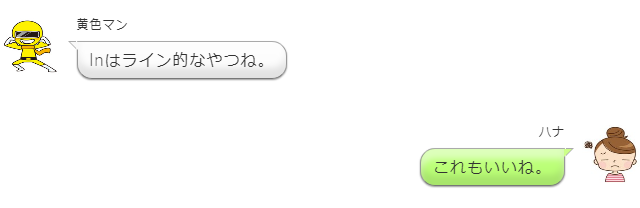
ln

コードは以下です。「l」は「i」の大文字ではなく、「L」の小文字なので注意してください。
|
1 2 |
[speech_bubble type="ln" subtype="L1" icon="3.png" name="黄色マン"] lnはライン的なやつね。[/speech_bubble] [speech_bubble type="ln" subtype="R1" icon="4.jpg" name="ハナ"] これもいいね。[/speech_bubble] |
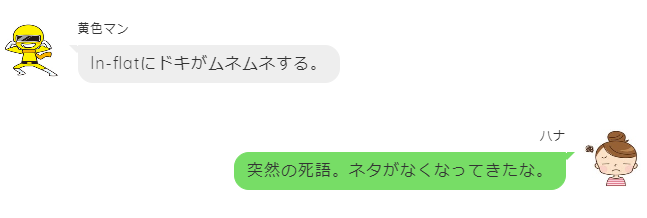
ln-flat

コードは以下です。
|
1 2 |
[speech_bubble type="ln-flat" subtype="L1" icon="3.png" name="黄色マン"] ln-flatにドキがムネムネする。[/speech_bubble] [speech_bubble type="ln-flat" subtype="R1" icon="4.jpg" name="ハナ"] 突然の死語。ネタがなくなってきたな。[/speech_bubble] |
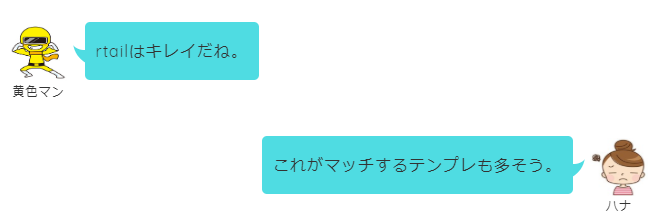
rtail

コードは以下です。
|
1 2 |
[speech_bubble type="rtail" subtype="L1" icon="3.png" name="黄色マン"] rtailはキレイだね。[/speech_bubble] [speech_bubble type="rtail" subtype="R1" icon="4.jpg" name="ハナ"] これがマッチするテンプレも多そう。[/speech_bubble] |
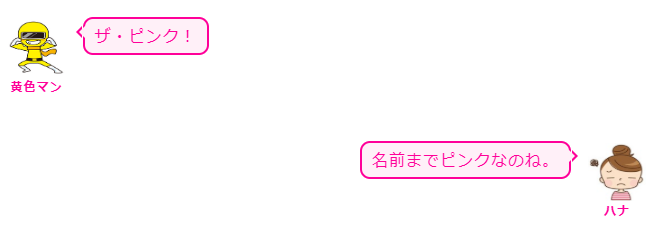
pink

|
1 2 |
[speech_bubble type="pink" subtype="L1" icon="3.png" name="黄色マン"] ザ・ピンク![/speech_bubble] [speech_bubble type="pink" subtype="R1" icon="4.jpg" name="ハナ"] 名前までピンクなのね。[/speech_bubble] |
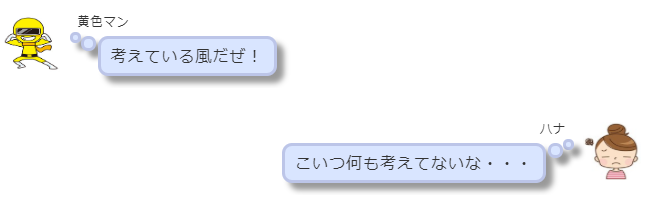
会話ではなく、考えている風

これはtypeではなくsubtypeの方を変更します。L1⇒L2にすれば考えている感じになります。
コードは以下です。
|
1 2 |
[speech_bubble type="drop" subtype="L2" icon="3.png" name="黄色マン"] 考えている風だぜ![/speech_bubble] [speech_bubble type="drop" subtype="R2" icon="4.jpg" name="ハナ"]こいつ何も考えてないな・・・[/speech_bubble] |
AddQuicktagに登録しておこう
会話の表示が決まったら、そのコードをAddQuicktagに設定しておきましょう。
毎回記入するのはダルイので、ボタン一つで呼び出せるようにしておく方が楽です。

まとめ:会話形式は大事
画像のアップロードの所が少し難しかったかもしれないけど、一度設定しておけばあとは簡単ですね。
会話形式はブログ運営で結構使えるので、トライしてみてください。
上手く使う事でファンを増やせますよ。